
我们提供安全,免费的手游软件下载!
Shadcn UI
与其他UI和组件库如
Material UI
、
Ant Design
、
Element UI
的设计理念截然不同。这些库一般通过
npm
包提供对组件的访问,而
Shadcn UI
允许用户将单个UI组件的源代码直接下载到项目中,提供了更大的灵活性和定制空间。
按照
Shadcn UI
的说法,
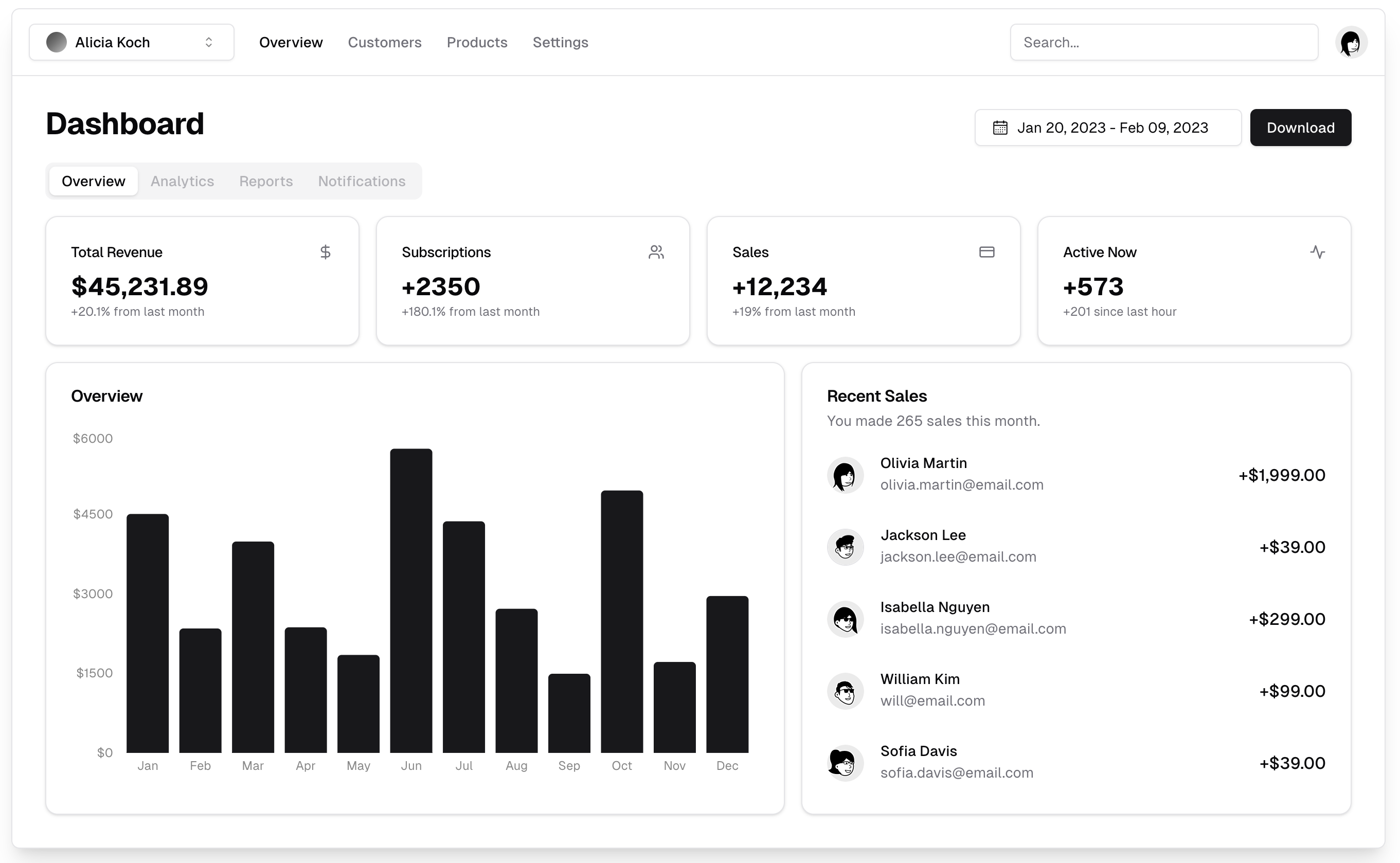
Shadcn UI
实际上并不是一个组件库,而是可以复制并粘贴到应用中的可重用组件的集合。

npx shadcn-ui@latest init
// or
npx shadcn-ui@latest init
// or
pnpm dlx shadcn-ui@latest init
npx shadcn-ui@latest add button
// or
npx shadcn-ui@latest add button
// or
pnpm dlx shadcn-ui@latest add button
上面的命令会将 Button 组件添加到您的项目中(components目录下)。然后您可以像这样导入它:
import { Button } from "@/components/ui/button"
export default function Home() {
return (
)
}
Shadcn UI 提供了高度可扩展和可定制的组件,非常适合用于构建复杂的企业级应用程序。它允许开发者快速搭建复杂的用户界面,同时保持代码的可维护性和一致性。
如果你的项目需要符合品牌视觉设计, Shadcn UI 是一个理想的选择。通过其灵活的样式系统,你可以轻松定制组件的外观,确保界面与品牌风格统一。这在构建品牌官网、个人博客或产品展示网站时尤为适用。
Shadcn UI 提供了默认的响应式布局,非常适合移动优先的应用开发。如果你的项目需要兼顾移动设备和桌面设备, Shadcn UI 能够轻松适配不同的屏幕尺寸,帮助你打造优秀的用户体验。
得益于其简单直观的组件结构和开箱即用的 UI 元素, Shadcn UI 非常适合快速原型开发。如果你需要在短时间内构建一个功能齐全的前端界面, Shadcn UI 可以帮助你快速完成任务。
Shadcn UI 的轻量化设计,使其非常适合对性能有严格要求的应用场景。电商平台、实时数据更新系统以及需要快速响应的单页应用(SPA)都能从中受益。
Shadcn UI 作为一个现代化的UI组件库,具有极高的灵活性、可定制性和轻量化特性。相比其他庞大且复杂的UI库, Shadcn UI 提供了更加简洁的解决方案,帮助开发者减少不必要的代码和样式,同时确保界面组件的高效性和易用性。
此外, Shadcn UI 的社区和文档也在持续成长和完善。对于开发者来说,它不仅是一个简单的工具库,更是一个不断更新和进化的生态系统,确保能够跟上技术的变化。
如果你的项目需要一个高效、灵活、轻量的UI组件库来快速构建现代化界面,同时具备高度的可定制性, Shadcn UI 无疑是一个值得选择的工具。
Shadcn UI 是现代前端开发者不可多得的高效组件库,它结合了极简设计与高度可定制性,帮助开发者快速构建高性能、响应式的界面。无论你是在构建企业级应用、品牌官网,还是需要快速开发原型, Shadcn UI 都能够为你提供优秀的解决方案。
该框架已经收录到我的全栈前端一站式开发平台 “前端视界” 中(浏览器搜 前端视界 第一个),感兴趣的欢迎浏览使用!

热门资讯